¿Has escuchado hablar de diseño adaptable o "responsive web design? Probablemente a estas alturas del 2013, la respuesta sea si, y también lo apliques en tus proyectos. Si no aún no te han hablado de este concepto o sigues dudando en aplicarlo, te daremos una serie de razones de peso para que veas lo que te pierdes. El Responsive Web Design es una técnica de diseño y desarrollo web que surge en 2010 de la mente de Ethan Marcotte. Es capaz de adaptar el contenido web a cualquier dispositivo, independientemente de que se trate de un smartphone, tablet, ordenador tradicional o porque no… ¡una nevera!. Su cometido es garantizar la mejor usabilidad y accesibilidad a los usuarios presentando nuestros contenidos con la mayor calidad posible y el tamaño e interfaces adecuados.
¿Cómo se consigue esto?
Mediante una serie de consultas al dispositivo que le indican al navegador la resolución actual. Así dependiendo del valor devuelto se adaptarán las imágenes, los textos, menús u otras secciones de forma que sean perfectamente legibles o se pueda interactuar con ellos. Es muy importante que TODO el contenido se muestre en la ventana sea cual sea el tamaño, sin que aparezca la odiosa barra de desplazamiento horizontal.

¿Importancia y beneficios del Responsive Design?
- No será necesario tener diferentes subdominios de nuestro sitio, algo altamente beneficioso para el posicionamiento y facilitar el linkbuilding. Los buscadores se basan en una URL canónica y cualquier subdominio de esta URL lo indexarán como un web site diferente.
- Reduce los costes de mantenimiento, ya que descarta la tediosa labor de crear y mantener diferentes versiones del proyecto adaptado a la mayoría de soportes disponibles. (Una para iPhone, otra Desktop, otra para tablets, Smart TVS, etc…)
- Es una inversión rentable. Obviamente desarrollar un sitio web en “responsive” implica trabajar varios layouts y ese “trabajo extra” no puede ser realizado gratis, pero las visitas y conversiones a tu portal bien lo valdrán.
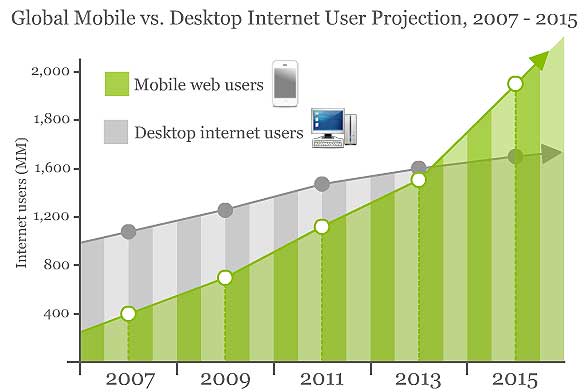
- La última pero quizás más importante: Garantiza la presencia en dispositivos móviles. Algo que no podemos obviar ya que este año está previsto que las conexiones desde estos artilugios superen a las realizadas desde dispositivos de sobremesa cómo se ve en el siguiente gráfico (y sospechamos que nunca volverá a ser al revés)

En definitiva, invertir en este diseño adaptado a móviles implica que todos los actores salgan beneficiados. Desde desarrolladores hasta clientes o buscadores, pero sobre todo para quien van destinados nuestros contenidos, los usuarios finales.
¿Cómo sé si una web es responsive?
¡Pues fácil, con tu móvil! Y si no tienes batería, no lo tienes a mano, aún vas con tu Nokia 3310 o no te quieres levantar ahora mismo del PC... A nosotros nos encanta este servicio: quirktools.com/screenfly
¿Cómo va la adaptación en Internet?
Pues es cierto que el boom móvil nos ha cogido a todos un poco desprevenidos y dependiendo de la complejidad del proyecto, la adaptación puede ser realmente costosa y complicada. Incluso marcas y proyectos gigantes aún están pendientes de transformar, por ejemplo Fnac, Zara, Dell y muchos otros. Aunque gran parte ya han cambiado o están en proceso. Algunos ejemplos geniales para probar el diseño elástico: FoodSense o Cacao Tour (Prueba a abrirlos y redimensionar tu navegador web)
¿Y en FreshCommerce?
Por nuestra parte, nuestros últimos proyectos ya utilizan diseño “responsive” cómo por ejemplo Artenerife, Náutica y Deportes, IslandShake, Liceo de Taoro o Distribuciones Canarias entre otros. Además los proyectos en marcha y los futuros serán 100% responsive, y los “no responsive” se adaptarán (aprovechando de paso para hacer algunos cambios). Por supuesto (y aquí nos damos una “autocolleja” por el mal ejemplo) la nueva FreshCommerce también será adaptada, pero ya se sabe… “los clientes son lo primero” 😉